Included for in all plans
W3Schools subdomain, hosting, and SSL certificate.
Want custom domains?
Buy a domain or transfer an existing one and connect it to your space.

Coding Skills
AI Tutor
Projects
Securely
By subscribing to a plan you support the W3Schools mission to make
learning available to everyone - no matter their background.
You can also buy a domain or connect an existing one.


Just landed in Spaces
Learn to code more effectively
and intelligently with kAI - AI tutor

Hi! I'm kAI, W3Schools AI Tutor...
Feel free to ask me any coding-related questions, and I'll do my best to assist you.
I can help you checking your code for errors, improving your code's structure, explaining coding concepts in a clear and understandable way, and more...
I can even create complete websites for you based on your input, so what are you waiting for?

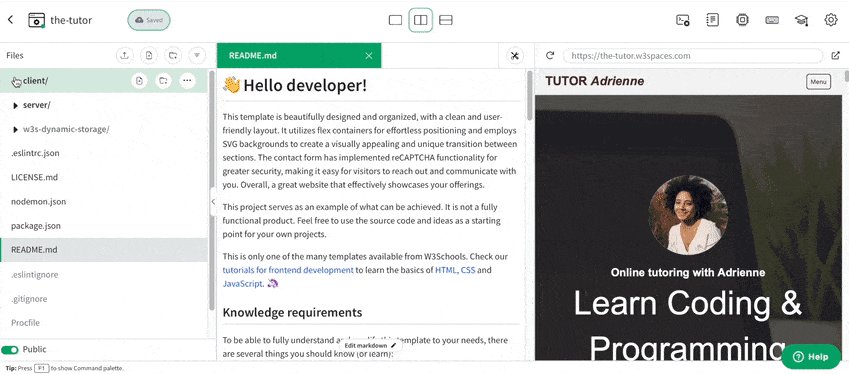
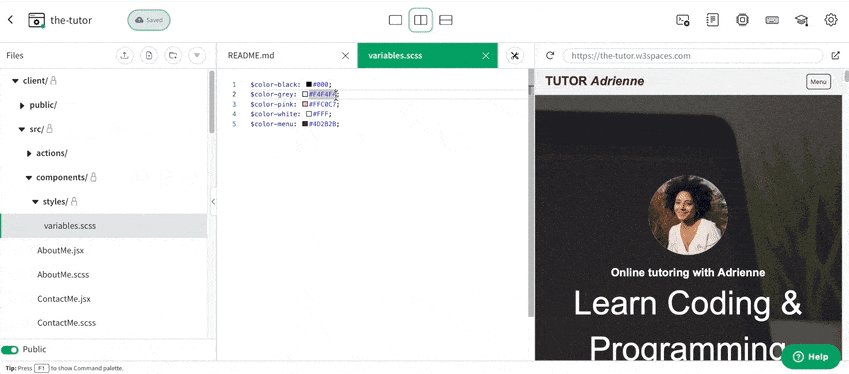
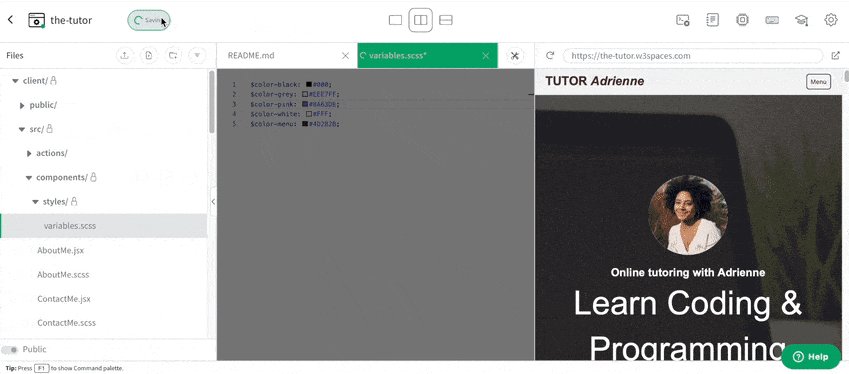
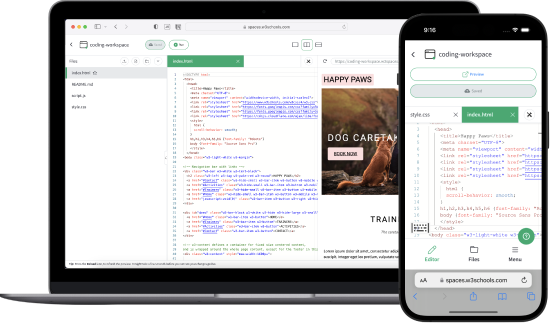
Cloud-based
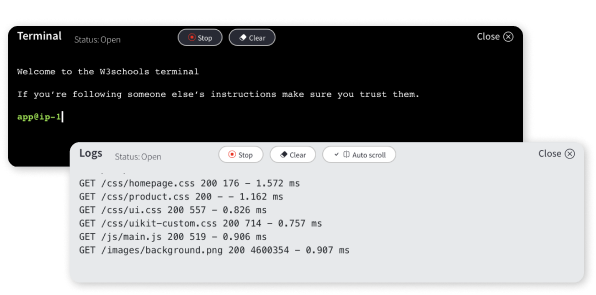
Terminal & Log
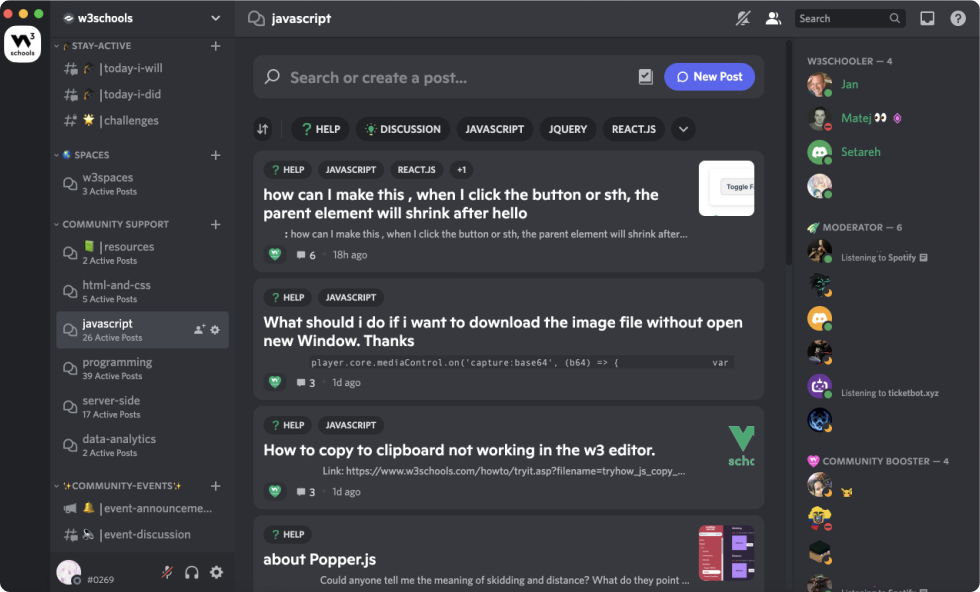
How To Libraries
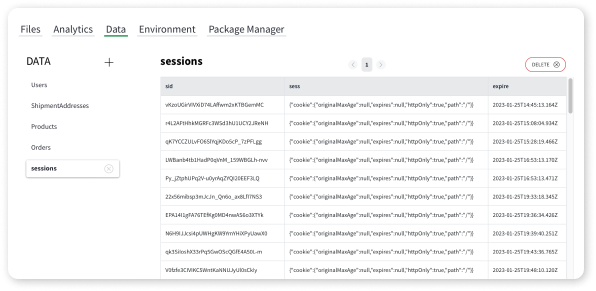
Database
File Navigator
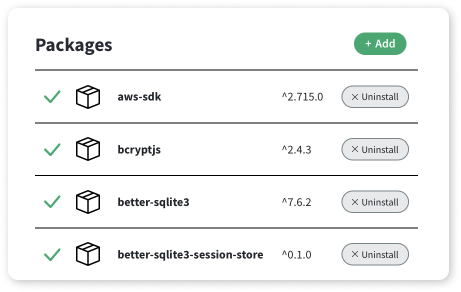
Package Manager
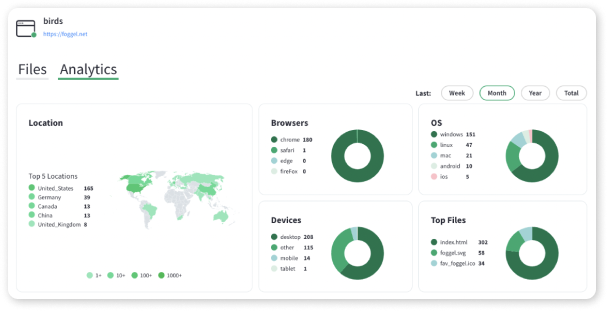
Analytics
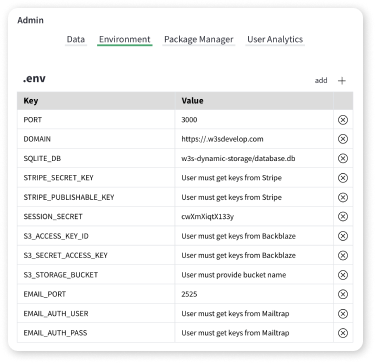
Environment Manager








With Basic Spaces, you can build frontend websites. Whereas with Fullstack Spaces, you can build frontend and backend websites.
Basic Spaces include HTML, CSS, and Javascript. Full Stack Spaces include everything in Basic Spaces plus PHP, Python, React.js, Vue.js, Node.js, Handlebars, and Django.
Your subscription will be automatically renewed every month.
Your access to all the benefits for the paid period of time will continue. However, the subscription will not be renewed automatically.
To subscribe W3Schools accounts for multiple users, you can contact sales@w3schools.com
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail:
sales@w3schools.com
If you want to report an error, or if you want to make a suggestion, send us an e-mail:
help@w3schools.com