Code Editor
With our online code editor, you can edit code and view the result in your browser

Try Frontend Editor (HTML/CSS/JS)
Try Backend Editor (Python/PHP/Java..)
Frontend Code Editor
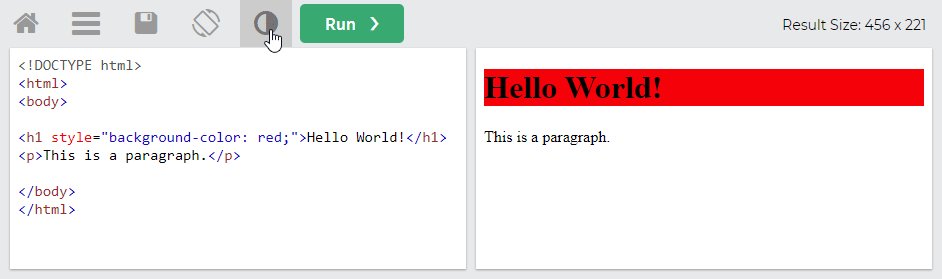
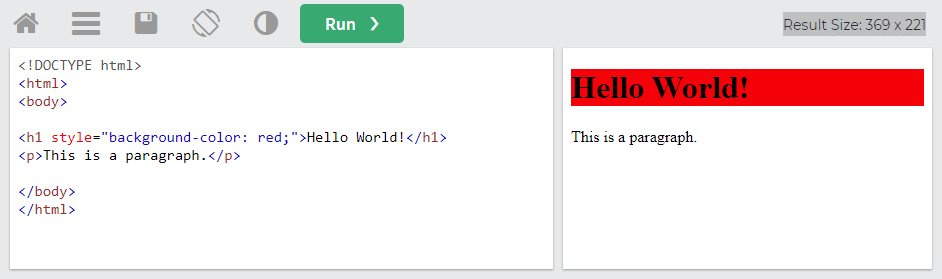
With W3Schools online code editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser.
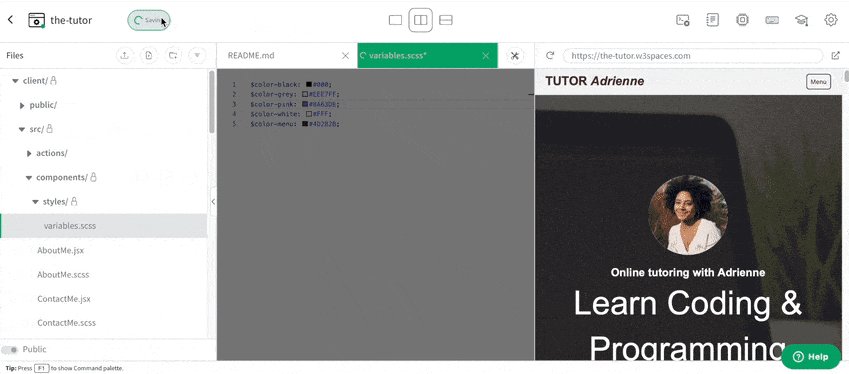
The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window.
You can control the size of a window with the bar in between the windows (draggable gutter).
The icons are explained in the table below:
| Icon | Description |
|---|---|
| Go to www.w3schools.com | |
| Menu button for more options | |
| Save your code (and share it with others) | |
| Change orientation (horizontally or vertically) | |
| Change color theme (dark or light) |
Learn to Code
If you are new to coding, we suggest that you start with HTML, and move on to CSS and JavaScript:
HTML Tutorial CSS Tutorial JavaScript TutorialBackend Code Compiler
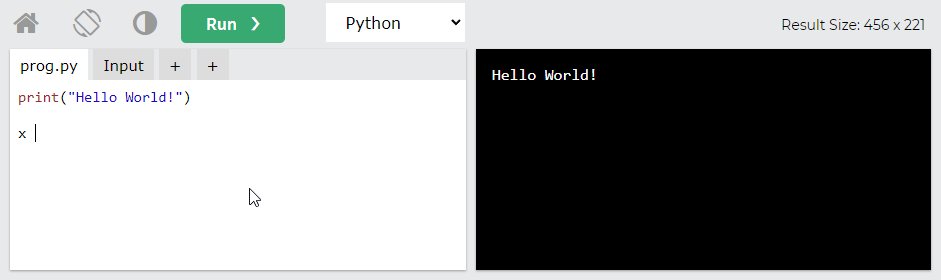
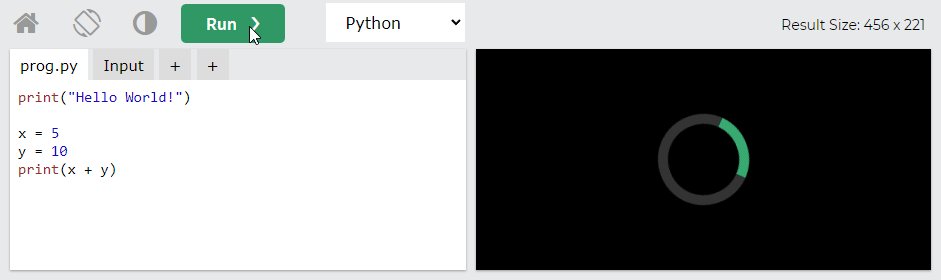
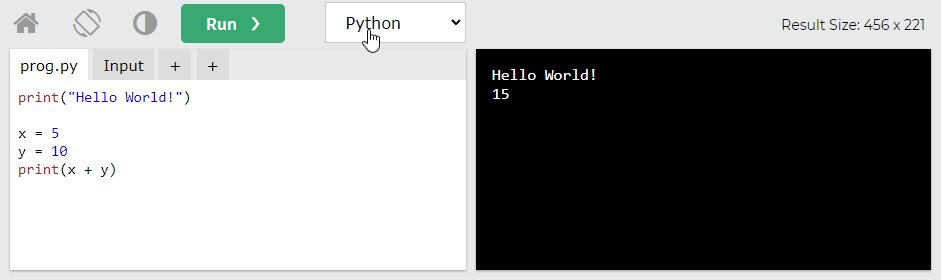
The backend code compiler allows you to edit Python, C#, C++, PHP, Node.js, Java, Bash, Clojure, Fortran, Go, Kotlin, Perl, R, Ruby, Scala, Swift, TypeScript, and VB.NET code, and view the result in your browser.
- prog.r
- Input
- +
- +
# We need this line of code to show graphs in our compiler
bitmap(file="out.png")
# Create a vector of pies
x <- c(10,20,30,40)
# Display the pie chart
pie(x)

Click on the "Try it Yourself" button to see how it works.
Code Compiler Explained
The Dropdown list to the right of the "Run" button allows you to change programming languages.
By selecting the "input" tab, you can add user input to use in the code.
The "+" tabs allows you to add additional files (for the same language you are currently running) to run.
Tip: You will find most of the topics above in our home page.
Publish Your Code
If you want to create your own website or build web applications, check out W3Schools Spaces.
W3Schools Spaces is a website-building tool that enables you to create and share your own website. You can also get a Python server, or PHP server (among others), allowing you to develop and host your Python/PHP++ applications with ease.
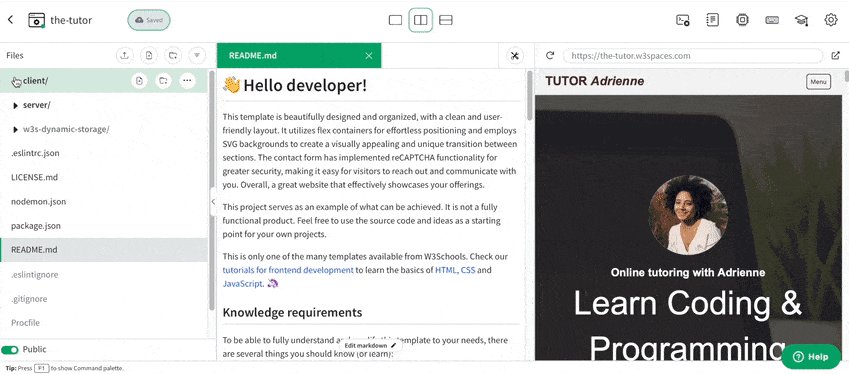
You can change the website's look and how it works by editing the code right in your web browser.
It's easy to use and doesn't require any setup:

The code editor is packed with features to help you achieve more:
- Templates: Start from scratch or use a template
- Cloud-based: no installations required. You only need your browser
- Terminal & Log: debug and troubleshoot your code easily
- File Navigator: switch between files inside the code editor
- And much more!
Learn Faster
Practice is key to mastering coding, and the best way to put your programming knowledge into practice is by getting practical with code.
Use W3Schools Spaces to build, test and deploy code.
The code editor lets you write and practice different types of computer languages.
It includes many different languages:

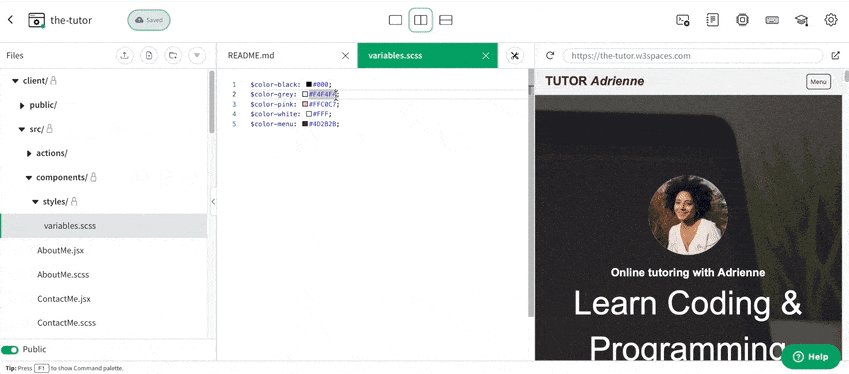
Easy Package Management
Get an overview of your packages and easily add or delete frameworks and libraries. Then, with just one click, you can make changes to your packages without manual installation.

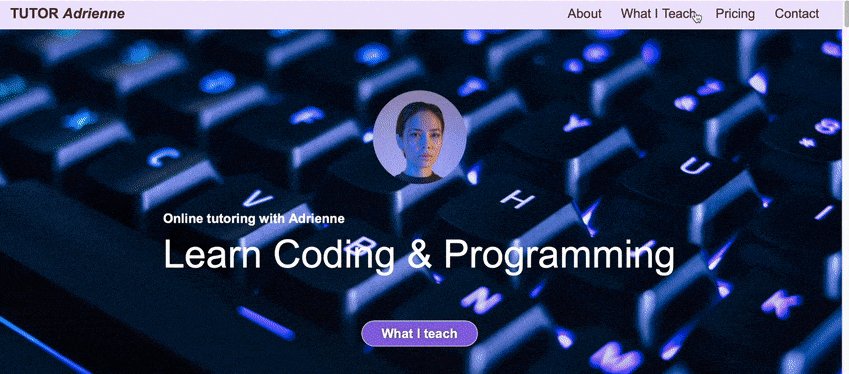
Build Powerful Websites
You can also use the code editor in W3School Spaces to build frontend or full-stack websites from scratch.
Or you can use the 60+ templates available and save time:




Create your Spaces account today and explore them all!
Learn MoreShare Your Website With The World
Host and publish your websites in no time with W3School Spaces.
W3Schools subdomain and SSL certificate are included for free with W3School Spaces. An SSL certificate makes your website safe and secure. It also helps people trust your website and makes it easier to find it online.
Want a custom domain for your website?
You can buy a domain or transfer an existing one and connect it to your space.
Learn MoreHow Does It Work?
Get started in a few clicks with W3School Spaces.