Accessibility Meaningful & Decorative Images
Why
Screen readers will ignore decorative images. Screen readers will try to speak the meaning of a meaningful image.
What
Some images are meaningful and some are decorative. This is an important distinction in terms of accessibility. Every image must be coded as meaningful or decorative.
How
You will learn how to separate meaningful from decorative images.
Decorative images
If an image is not important for a user to understand the functionality or the content of a web page or app, it is considered decorative. Can you remove it with no impact? Then it is a decorative image.
Empty alt attribute
The basic way to set an image as decorative is to use an empty alt attribute.

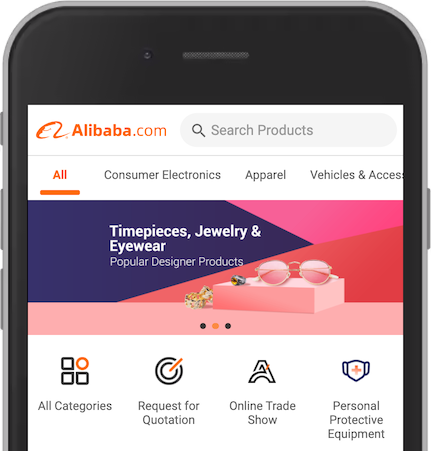
On the front page of Alibaba, we have four shortcuts – All Categories, Request for Quotation, Online Trade Show and Personal Protective Equipment. Each has an illustrative icon. The shortcut All Categories has an image showing three dark blue squares and an orange circle. This image is a decorative image. We set this by adding an empty alt attribute:
<img src="Ha50044a3568449409f3396e5b36be8c3h.png_80x80q80.jpg" alt="">
Assistive technologies, like a screen reader will then ignore the image. Without the empty alt attribute, a screen reader may read the file name. This will make no sense, and will confuse the user.
Background images
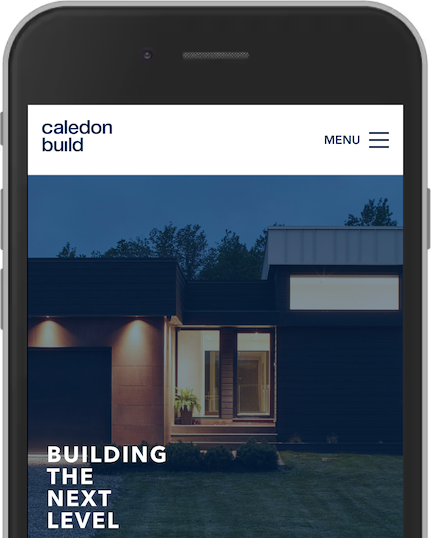
Another method for decorative images is to add them using the CSS background-image property. This is common when we create hero images.

Font icons

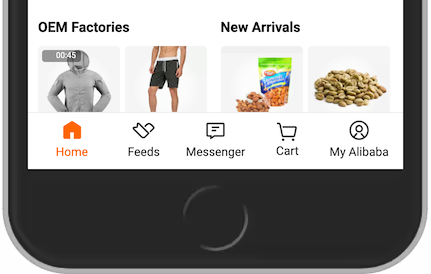
At the bottom of the mobile version of Alibaba, we have five links that are combinations of icons and text – Home, Feeds, Messenger, Cart and My Alibaba. Since the site is still readable if we remove the icons, they are decorative. The icons are created with font icons. No <img> element and no background image. Add role="img" and aria-hidden="true":
<i class="navbarIcon" role="img" aria-hidden="true"></i>
With this code, we add some semantics to the <i> with the image role. User agents now understand that this is an image. Screen readers also understand that they should ignore the image.
Inline SVG images
If you add a decorative SVG image with the <img> element, you must add an empty alt attribute as described. SVG images are often inserted inline, using the <svg> element. In this case, aria-hidden="true" will make your image decorative.
<svg aria-hidden="true" …></svg>
Meaningful images

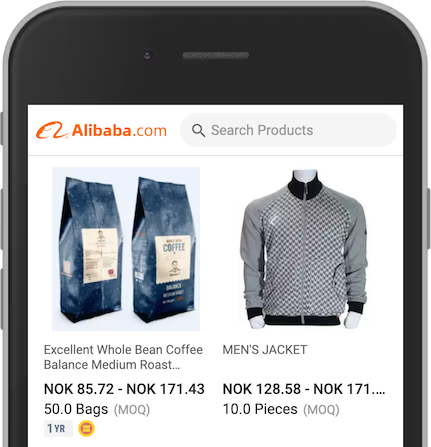
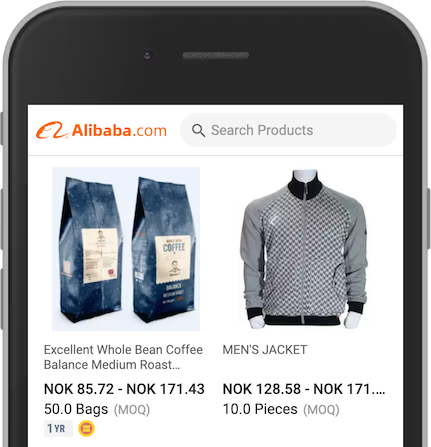
Most of our images are meaningful. In this example from Alibaba, we have six images:
- Logo
- Search icon
- Coffee
- Jacket
- 1 year badge
- Gold badge
The only decorative image here is the search icon. This is decorative because of the text Search Products. If the icon for open search had been stand-alone, it would have been a meaningful image.
As with decorative images, we have several methods for coding meaning images.
Descriptive alt attribute
The alt attribute provides an alternative text for an image, if the user for some reason cannot view it. The reason can be a slow connection, an error with the image file, or if the user uses a screen reader. The value of the alt attribute should describe the image, or even better: the intention of the image. You will learn what to write in the page Descriptive texts for images.

In this example from Alibaba, the logo is there for two reasons. First of all, to tell the users which site they are on. Second, to provide the users a link back to the front page.
Inaccessible:
<img src="TB1hVGkvVP7gK0jSZFjXXc5aXXa-365-49.svg">
Better, but still bad:
<img src="alibaba-logo.svg">
Better:
<img src="alibaba-logo.svg" alt="Alibaba logo">
Best:
<img src="alibaba-logo.svg" alt="Home of Alibaba">
Background images, font icons and <svg> images
The method are the same for both background images, font icons and <svg>:
- Add
role="img" - Add a descriptive
aria-labeloraria-labelledbyattribute.

<div role="img" aria-label="Private house, modern architecture. Minimalistic with a big garage.">
Now you know how to code decorative and meaningful images. Next you will learn what to write as descriptive text for meaningful images.

