Accessibility Autocomplete
Why
The autocomplete attribute makes a form easier and more efficient for all users, especially users that are attention deficit, have cognitive impairments, reduced mobility, low vision or blind users.
What
Have you ever experienced coming to a web form, and your browser autofill the fields in magical way? That is either because the browser was smart, or that the form author had used the autocomplete attribute in correct way.
This is convenient for everybody. This is very helpful for user with motor impairments or cognitive disabilities. Filling a form can be hard, and the autocomplete attribute is often a helping hand.
How
Autocomplete can be used on <input>, <textarea>, <select> and <form> elements. The attribute has many possible values, like:
- "name": Daniel Zhang
- "given name": Daniel
- "family name": Zhang
- "organization": Alibaba Group
- "country-name": China
- "street-address": 699 Wang Shang Road
The complete list of values: Input Purposes for User Interface Components.
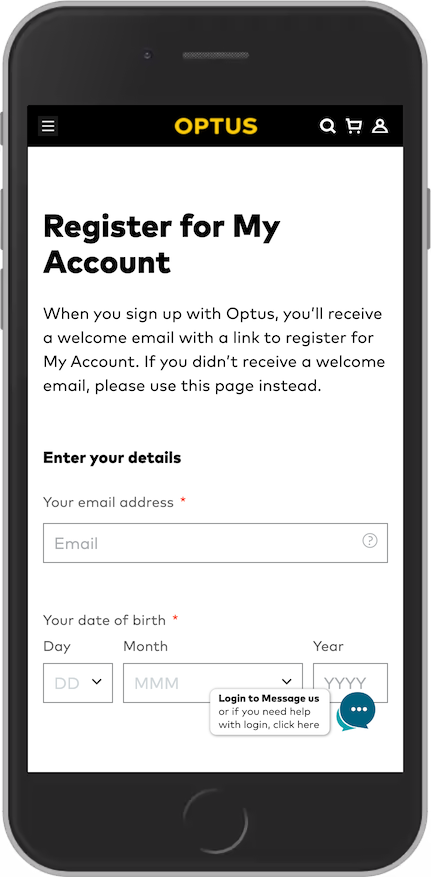
Example: A registration form

This registration form has fields for email and birthday. A great opportunity to provide autofill. Many users have these details saved in their browser, ready for an autocomplete enabled form. The browser needs to understand the purpose of the fields.
A label and a placeholder is a hint for some browsers, but not a bulletproof solution. The best way is to add the magical autocomplete attribute:
<input id="email" autocomplete="email" name="email" aria-required="true" placeholder="Email" required>
<select id="dobDay" autocomplete="bday-day" aria-required="true" required>
<select id="dobMonth" autocomplete="bday-month" aria-required="true" required>
<input id="dobYear" autocomplete="bday-year" placeholder="YYYY" aria-required="true" required>
Exceptions
No rules without exceptions. The above code example will make the form easy, efficient, error free and accessible. If the form was asking for another email, not "your" email, it would make no sense to add the autocomplete attribute. When the data is probably not saved in the browser, it shouldn’t have attribute.
Not all forms are error free. How do you code accessible error messages. Read on!

