Google Sheets Format Borders
Format Borders
Borders can be added and removed. Colors and style can be changed.
Why format borders?
- Make the document more readable and understandable
- Emphasizing key points
The Borders menu is accessed in the Ribbon (![]() ).
).

The button remembers the border you used last time.
Note: Remember to reapply the border after changing color and style.
Adding Borders
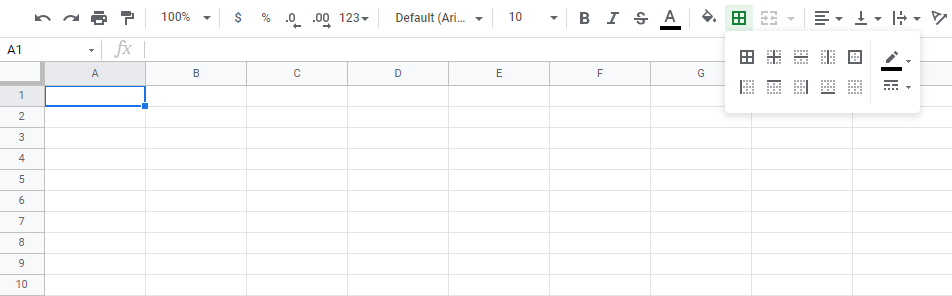
Borders are added by clicking the Borders (![]() ) button.
) button.
The default border is black underline.
Changing the border type, style or color is a choice you make.
Clicking the option button gives an overview of the different border options.

The buttons inside the Border command give options for more types of borders.

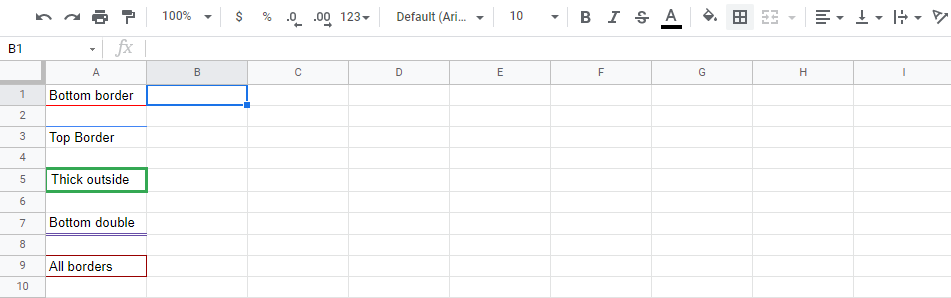
Example:

Border Colors
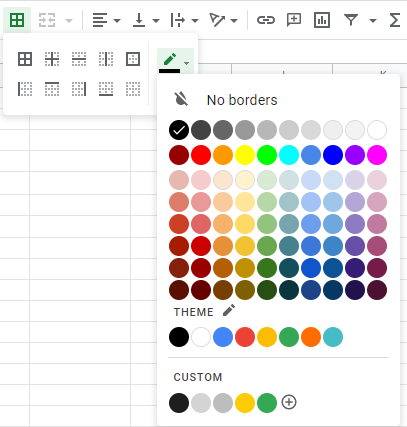
Colored borders are added by selecting a color before adding the border.
The color can be changed in the Border Color menu (![]() ):
):

Example:

Note: Custom colors are applied in the same way for both cells and fonts. You can read more about it in the Apply colors to cells chapter.
Border Style
Borders styles can be changed.
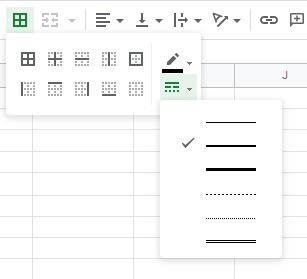
The menu is accessed in the Border Style menu (![]() ):
):

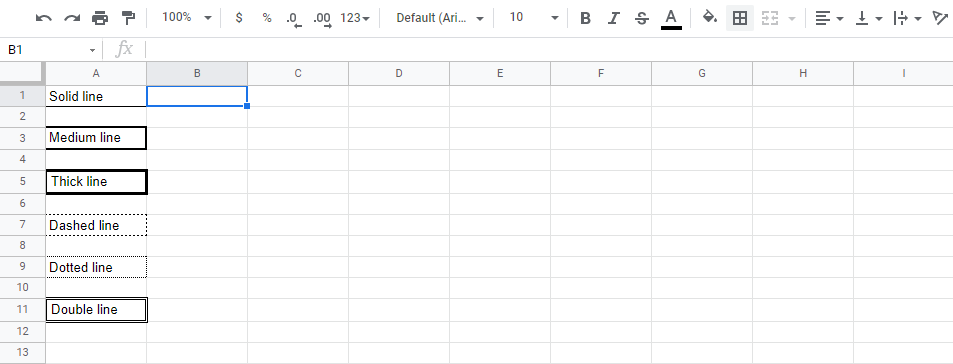
Google Sheets offers 6 different border styles:
- Solid line
- Dashed line
- Dotted line
- Medium line
- Thick line
- Double line

Chapter Summary
Borders can be added with different colors and styles. The border button remembers the border settings used the last time. The options are accessed from the border options button, next to the border button.
In the next chapter you will learn about Number formats.

